Tutorial Membuat Button Back, Next & Home di Adobe Animate Neicy Tekno
This video demonstrates how to add sound to a button in Animate CC. Watch now to learn how to do it.

How to create an interactive button in Adobe Animate. YouTube
Learn all about Adobe Animate with Certitec - https://certitec.com/adobe-training/animate

TUTORIAL BUTTON AND NEXT FRAME Adobe Animate YouTube
In this Adobe Animate tutorial, learn how to create interactive buttons and set up timeline navigation using keyframes and code snippets. top of page. Angelo Montilla; Jul 20, 2023; 5 min read; Create interactive buttons and navigation in Adobe Animate. Updated: Aug 12, 2023. Want to read more? Subscribe to www.montilladesign.com to keep.

Adobe XD Simply Animated Button Tutorial For Beginners YouTube
Animation Getting started with ActionScript The ActionScript® scripting language lets you add complex interactivity, playback control, and data display to your application. You can add ActionScript in the authoring environment by using the Actions panel, Script window, or an external editor.

Adobe Animate How to Use Motion Tweens YouTube
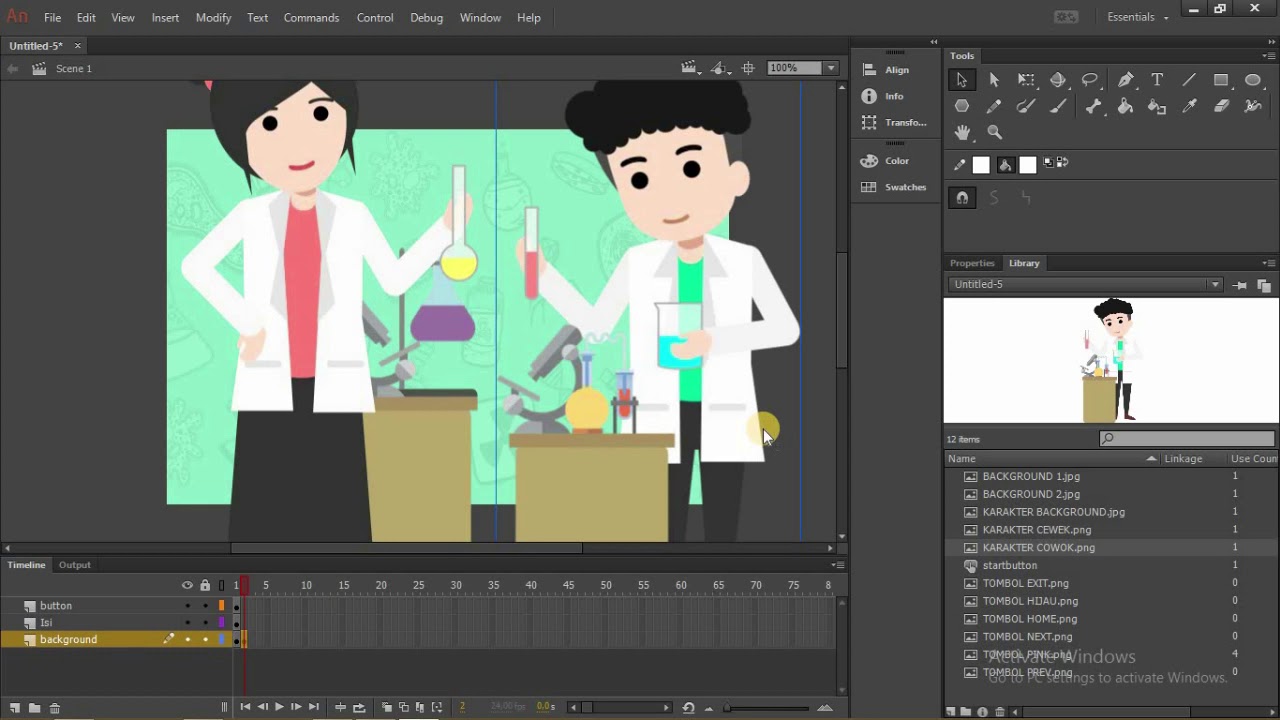
Button symbols in Animate have a special timeline composed of four distinct frames in order to emulate the various common states of a button. Learn how to design a button symbol to use.

Animated Buttons in Adobe Animate YouTube
Buttons in Animate (formerly Flash Professional) are symbols that contain four frames. Each frame of a button symbol represents a different state for the button: Up, Over, Down, and Hit. These states determine how a button visually behaves when the mouse is rolled over it or when the user clicks the button.
Tutorial Membuat Button Back, Next & Home di Adobe Animate Neicy Tekno
How to create a button in Adobe Animate

How To Create Playpause Button In Animate Cc Youtube Vrogue
1 Correct answer Colin Holgate • Community Expert , Jul 25, 2018 If you select the button and in Properties give it a name, say 'startBtn', this code would do what you need (the code would be in the frame where the button is, most likely frame 1): stop (); startBtn.addEventListener (MouseEvent.CLICK,dostart); function dostart (e:MouseEvent) {

download icon adobe animate cc svg eps psd ai vector color Icon, Adobe
This Adobe Animate 2020 beginning tutorial shows how to create buttons to jump from place to place in your timeline and activate graphical changes.

Completed Guide to Adobe Animate Button Symbols Adobe Animate CC Animate Tutorial Tamil
Some basic scripting in Adobe Animate CC#AdobeAnimateTwitter: https://twitter.com/choobtorials

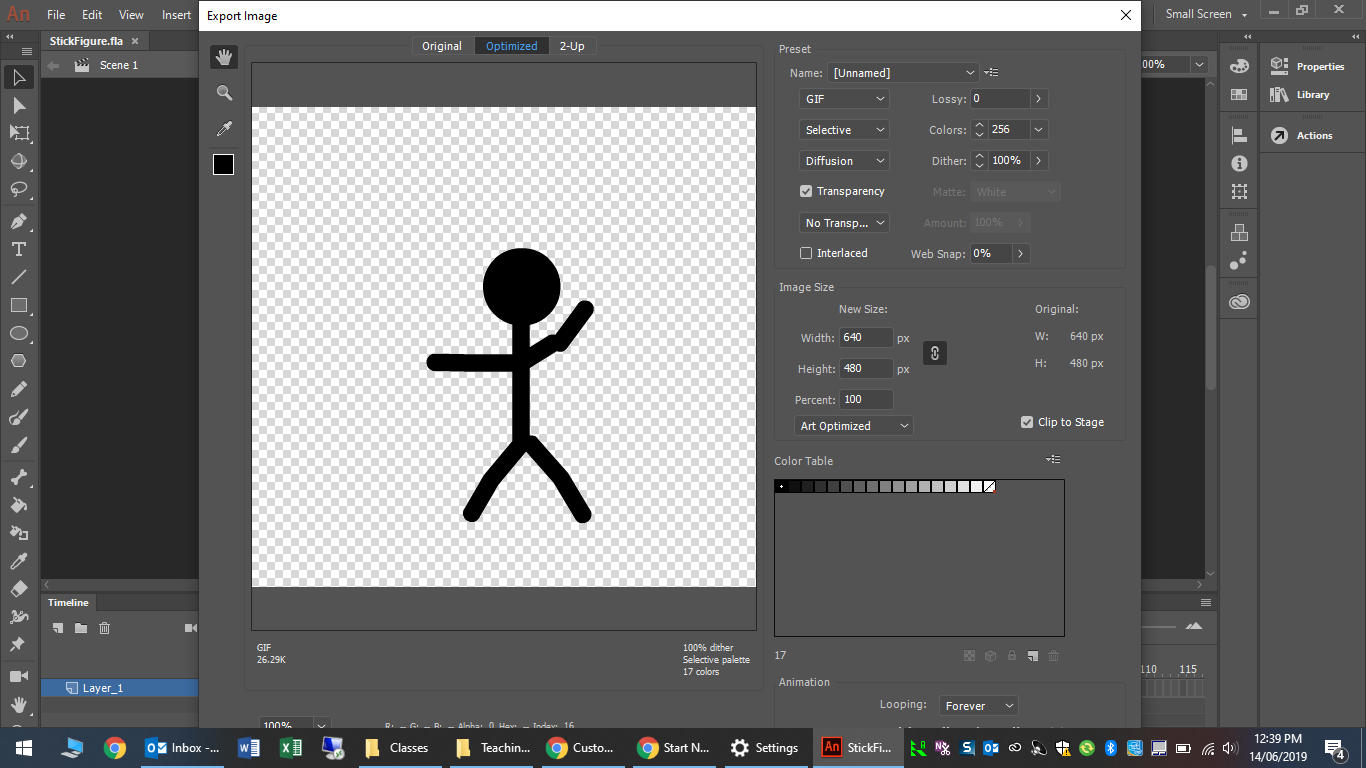
Adobe Animate 2019 Export Window button not fo... Adobe Community 10489226
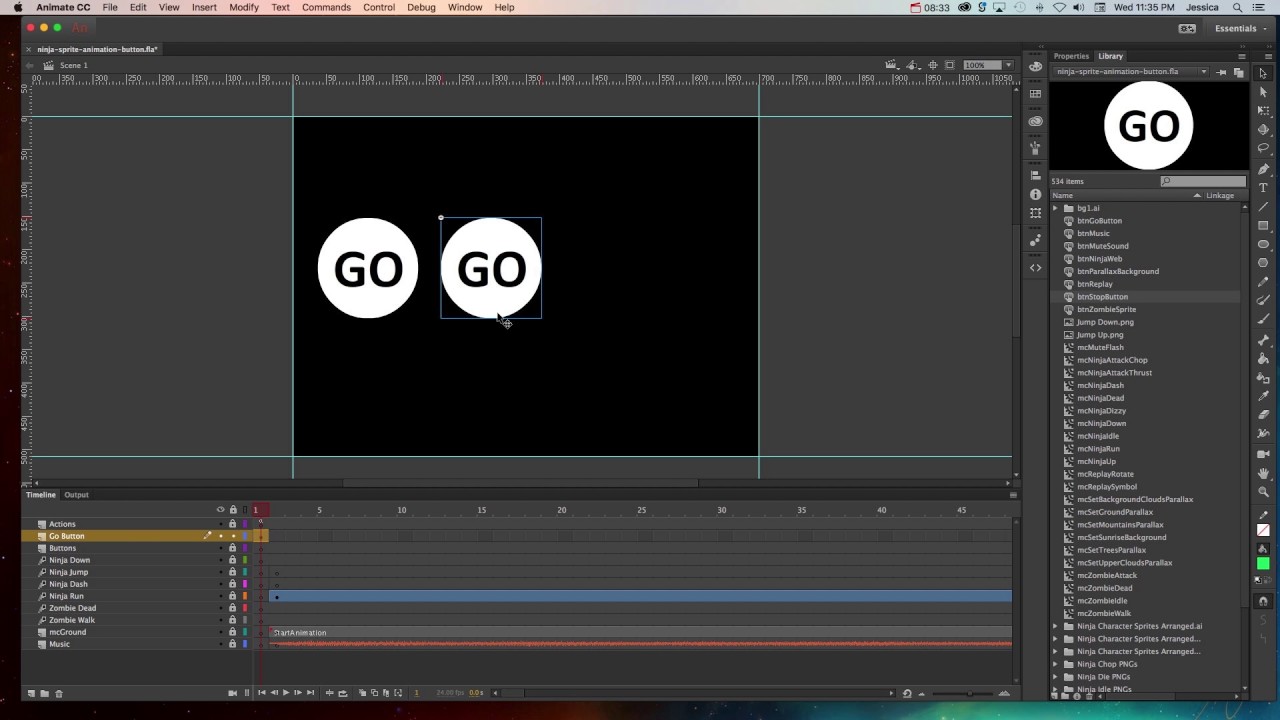
In this tutorial, I will show you how to create an animated button in Adobe Animate 2022 Websitehttps://www.rees3d.com Subscribe to my channel by clicking th.

How to create a button in Adobe Animate YouTube
1 Correct answer n. tilcheff • Guru , Apr 03, 2019 Hi mate, CS6 has this 'main toolbar' which has the Undo and Redo buttons. They removed it in Animate, but if you're not heavily relying on any of the new features, with your CC license you can install Flash CS6 alongside the latest Animate.

Adobe Edge Animate CC Lesson 10 Button MouseOver Animation YouTube
Increase onion skin marker size on both directions equally. + drag towards right/left. + drag towards right/left. Shifts the entire range of onion skin markers to the right/left respectively. + drag towards right/left. + drag towards right/left.

Adobe Animate (Buttons) YouTube
In this Adobe Animate tutorial, learn how to create HTML5 interactive buttons and set up timeline navigation using keyframes and code snippets.Full tutorial.

Animate Creating Buttons YouTube
In Animate, select Edit > Preferences. On the General tab, select Object-level Undo from the Undo drop-down. Note that, you cannot undo some actions when using object-level Undo. Among these are entering and exiting Edit mode; selecting, editing, and moving library items; and creating, deleting, and moving scenes.

Actions on buttons in Adobe Animate YouTube
The second line of the code: cp.disable('btn') tells Captivate to disable the button. It's annoying if a user can click a button multiple times before the animation ends and it looks bad. That's why it nice to disable the button, play the whole animation, and then re-enable the button. For button 2, the code is this: